哈喽,大家好,我是指北君。
我们开发过程中,前端和后端的开发大多时同时进行的,而前端开发需要访问某个接口返回数据的时,我们可以使用WireMock模拟指定API返回指定测试数据,这可以极大的方便我们的开发工作。今天就介绍如何使用WireMock搭建一个HTTP模拟器,并将一些基本案例。
1. 前言
WireMock 是一个Http 模拟服务,其核心也是一个web服务,WireMock主要是为特定请求提供固定的返回值。
WireMock可以作为单独进程启动,模拟一个WEB服务器,提供一些API访问,并返回特定的返回值。也可以作为第三方库在项目中使用。
下面我们先介绍以下WireMock模拟WEB服务器的使用吧。
2. WireMock搭建
-
第一步,先下载WireMock的Jar包, 本教程使用下载地址如下 : https://repo1.maven.org/maven2/com/github/tomakehurst/wiremock-jre8-standalone/2.33.2/wiremock-jre8-standalone-2.33.2.jar
-
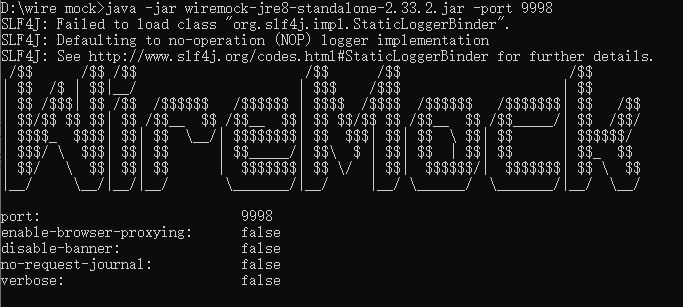
到指定目录启动Jar,同时也可以加一些启动参数。下面的命令表示用9998端口启动这个模拟服务器。
1
java -jar wiremock-jre8-standalone-2.33.2.jar -port 9998启动界面如下:

3. WireMock使用
WireMock启动时候,文件夹里面会有 _files 和 mappings 两个文件夹, _files文件夹中可以放一些返回数据文件。 mappings文件夹中存放映射关系,使用json格式的文件。

如下图,新建json文件,启动WireMock时回加载这些文件,更新之后只需要重启WireMock即可。

3.1 简单API映射
json文件如下,
1 | |
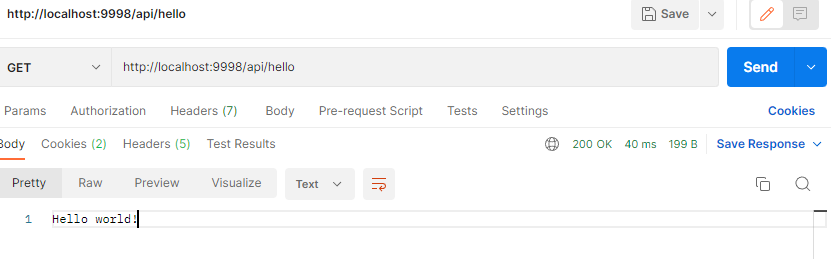
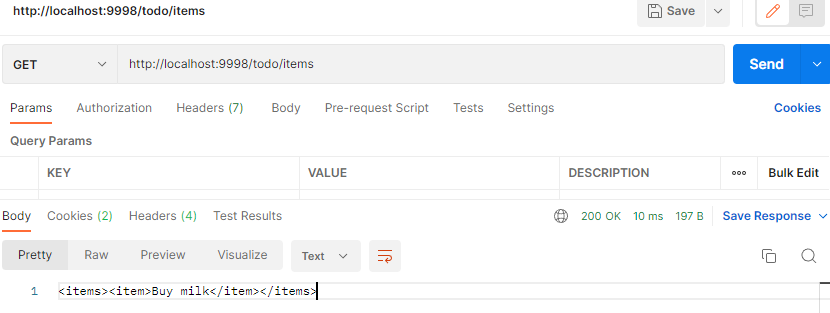
启动后正常访问:

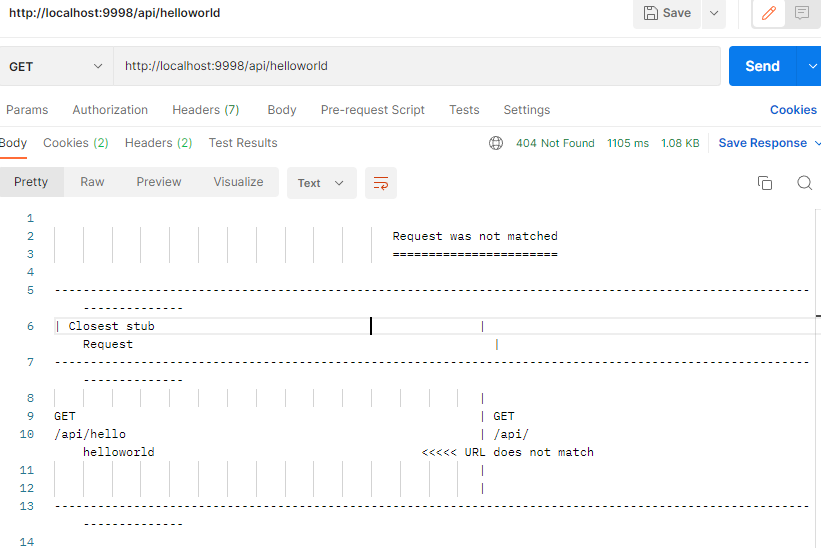
如果配置的地址访问不到也会返回错误,如下:

3.2 返回response中添加header
1 | |
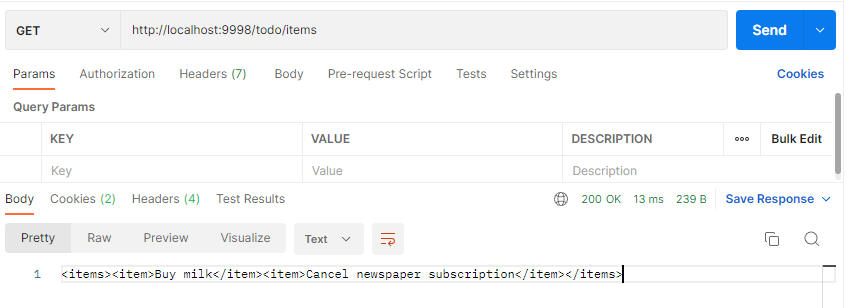
3.3 返回数组
1 | |
3.4 返回指定文件数据 写在_file文件夹里面
1 | |
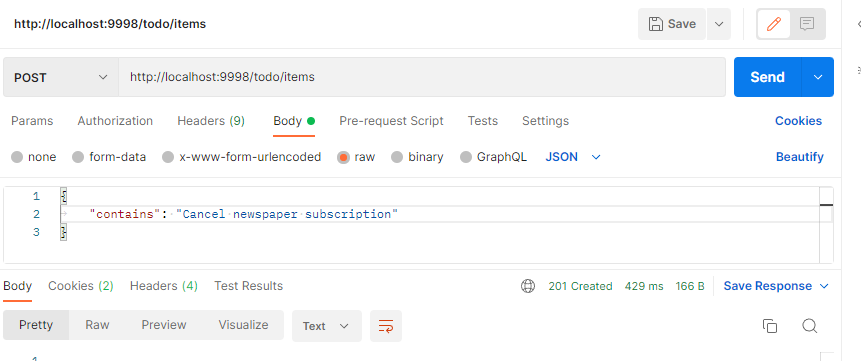
_file文件夹下面新建的文件:

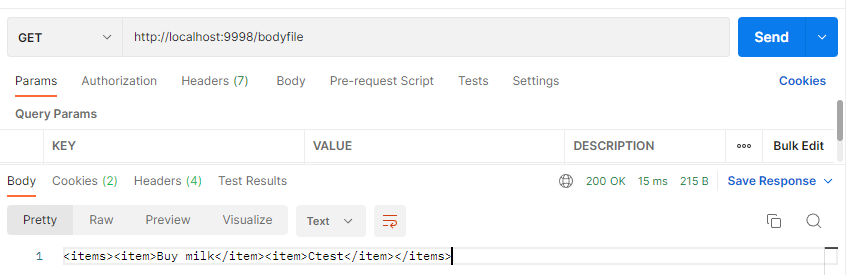
访问接口则可以直接返回文件中的数据:

3.5 URL 映射
WireMock也支持映射正则表达式:
1 | |
3.6 指定请求头
1 | |
3.7 可变状态请求
requiredScenarioState/newScenarioState 可以记录当前API映射所处的状态以及新的状态,可以通过改变其状态,从而可以使同一个API返回不同的结果, 如下面的请求则可以改变状态,返回不同的结果.
1 | |
-
第一次访问时,Started状态:

-
访问第二个接口,改变其状态如下

-
再次访问API,返回新的数据

3.8 API 故障模拟
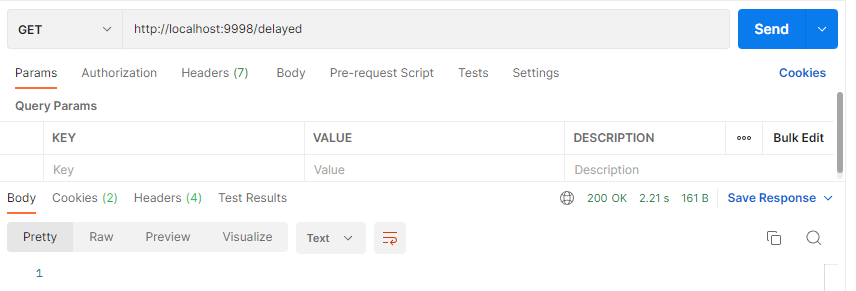
设置延时返回,如下可以设置定时延迟2秒。
1 | |
如下是延迟2秒的返回结果。

同时也可以设置随机的延迟时间:
1 | |
总结
WireMock可以快速搭建Web服务,可以模拟开发测试需要的各种请求,使用十分方便。对于维护测试环境稳定以及提高开发效率方面都有不错的效果。
